첫 번째 기간 : 2020.06.11 ~ 06.15
첫 주의 첫 번째 기간에는 html, css 를 완성시켰다.
아무래도 스파르타 코딩 클럽 수업에서는 프론트 보다는 백엔드 중심이기 때문이고
심지어 디자인적인 부분은 프론트엔드 개발자
의 일이기보단 웹 디자이너와 퍼블리셔의 영역으로 들어가서
거의 개념만 알고 자세히는 모르는 상태로 시작하기 때문에 보통 부트스트랩을 이용하기를 권장한다.
나도 처음에는 부트스트랩을 이용해서 만들어 봤으나 전공이 전공이니만큼
심미적 영역에서 쉽게 넘어가질 못했고 (ㅜㅜ ㅋㅋㅋㅋ)
그래서 결국 내가 직접 모든 걸 디자인하기 시작했다.
지금 하는 프로젝트의 본질이 디자인, html, css 로 시작되고 아니라 시간 투자를 길게 하고 싶진 않았기 때문에
아직도 마음에 안 드는 부분과 더 발전시켜보고 싶은 부분도 있지만
일단 나의 Todo 리스트 계획에 맞게 15일까지만 완성하기로 했다.
기회가 된다면 react도 공부해보고 싶다.
( 아예 프로젝트가 다 끝난 후 더 공부해보기로 하는 걸로... )
화면들에 들어가는 사진들은 구글 스톡에서 유료 이미지를 구매 해 다운로드하기 전 미리 보기 이미지를 통해 먼저 배치해보았다. (현금이 나가는 부분은 신중하게 해야 한다 ㅎㅎ)
어도비 스톡에서 원하는 이미지를 찾는 것부터가 짧은 시간이 소요되지 않다는 걸 알고 있기 때문에
처음에는 핀터레스트에서 이미지를 찾는 것처럼 엄청 수집해댔고 두 번째는 처음 로그인 페이지부터 시작해서 디자인했으며 워드프레스 테마나 여러 웹페이지 테마 사이트들을 참고하면서 원하는 모양으로 디자인 후
생활코딩 html사전과 css 사전을 하나하나 보면서 실제로 적용시켜서 나에게 필요한 기능만 골라낼 수 있었다.
덕분에 정말 많이 공부가 되었다.
이제 새로운 페이지를 만들라고 하면 처음 한 페이지를 완성하는 속도보다 금방 할 수 있을 거 같다.
심지어 도중에 상단 바에 로고가 있으면 좋을 거 같아 로고 디자인까지 포토샵으로 진행했다.
결론은 저 짧은 기간 안에 날 갈아 넣어서 디자인이 완성되었다.
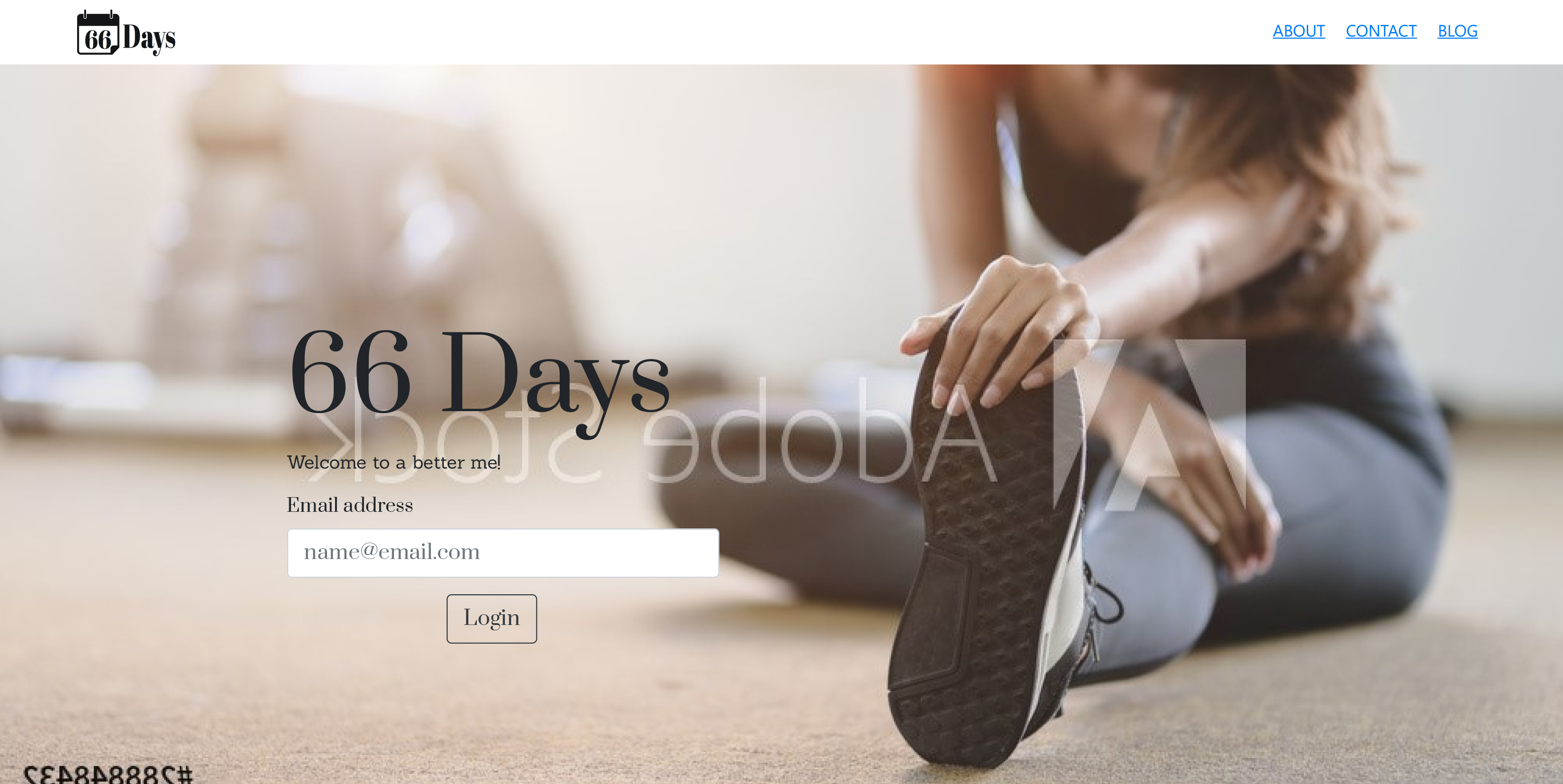
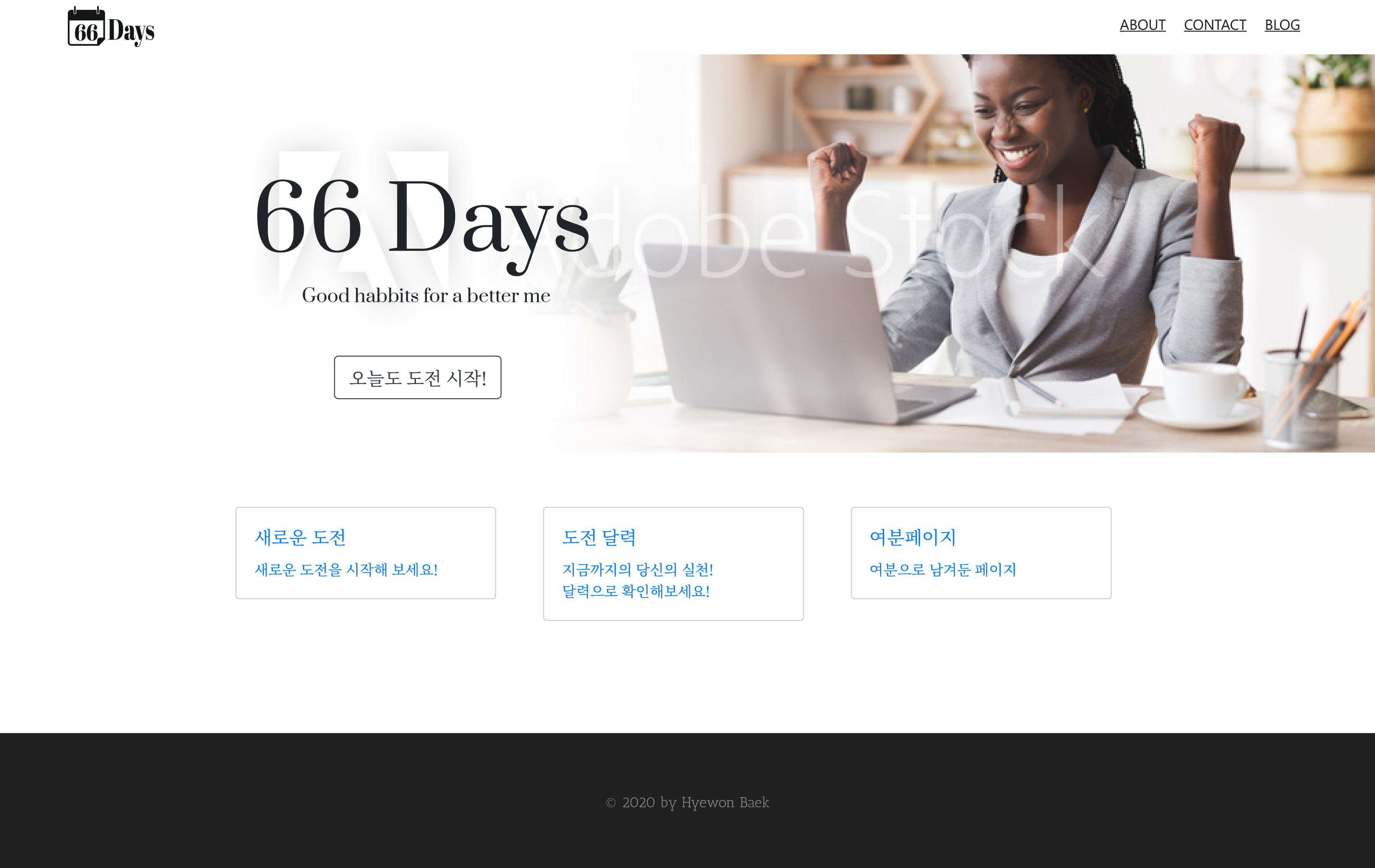
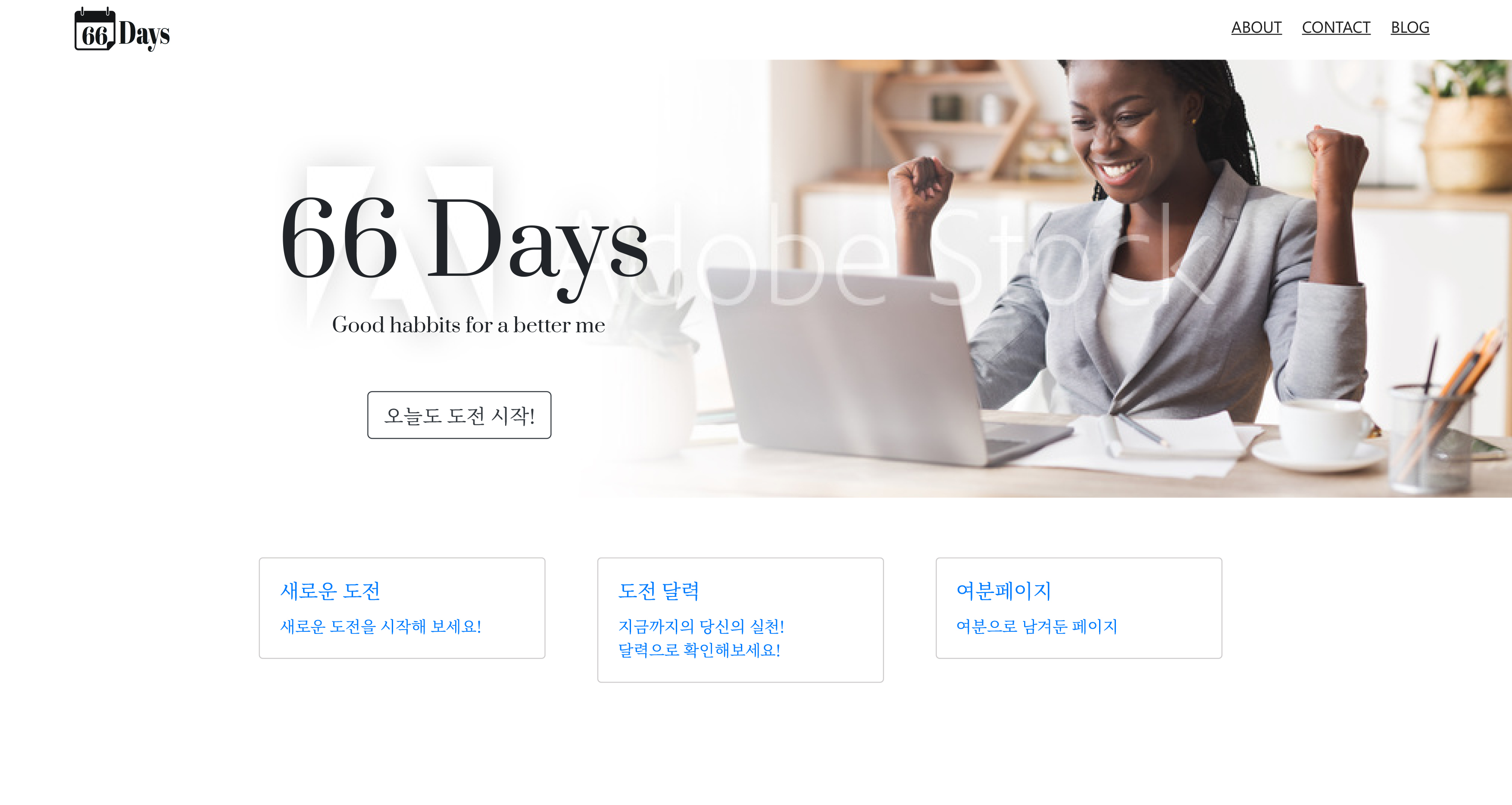
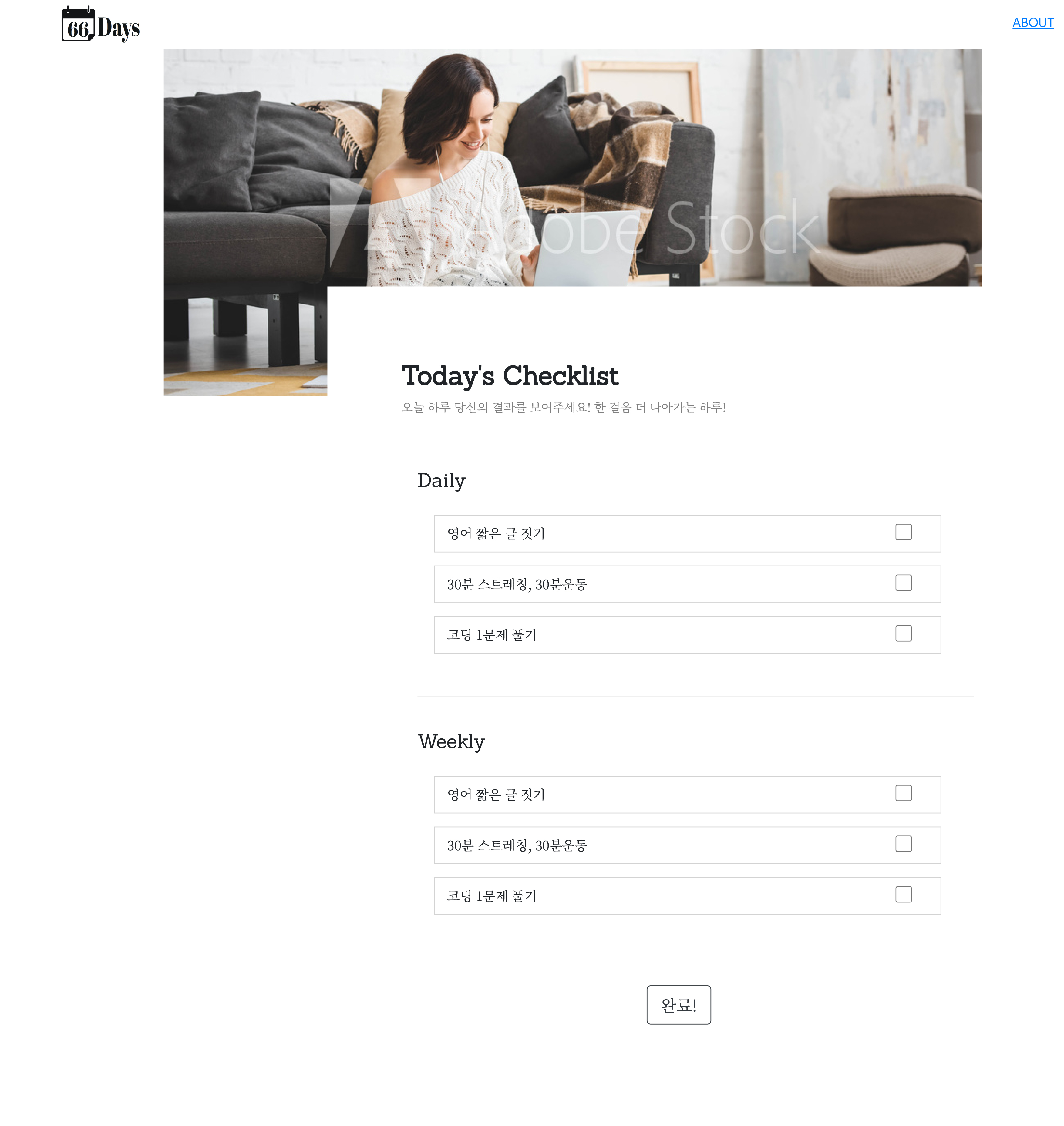
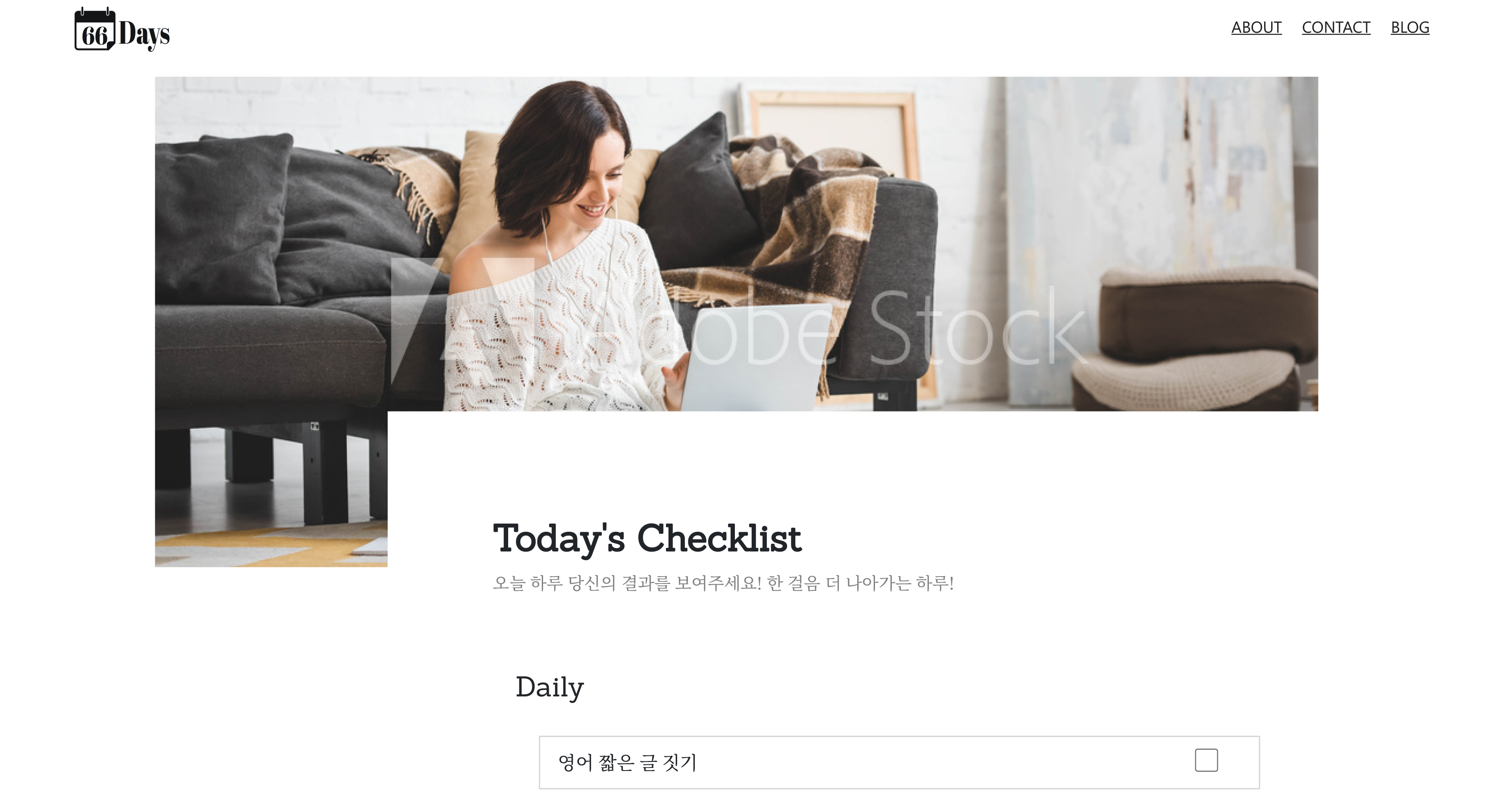
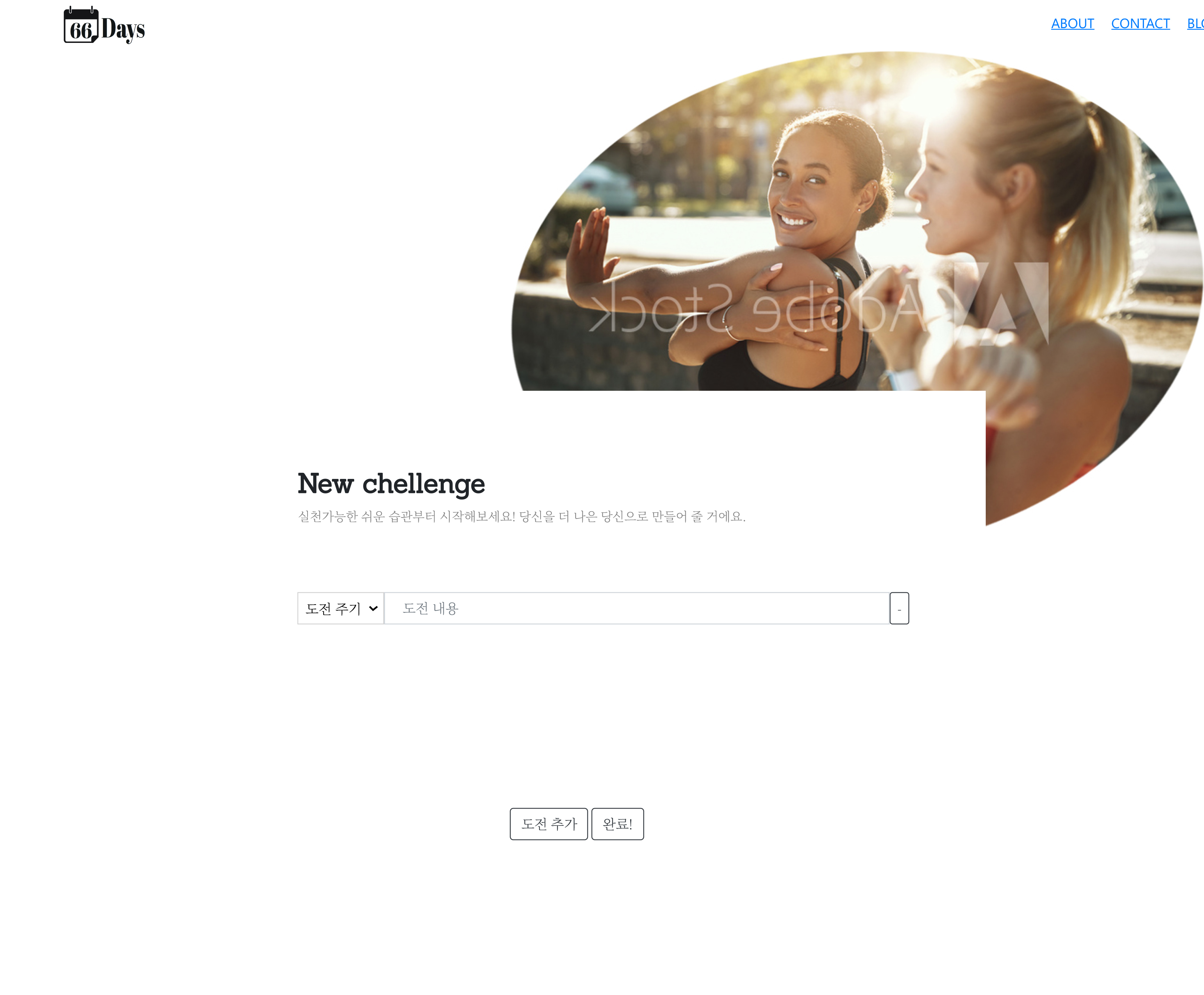
디자인한 페이지 중 몇 개만 가져와봤다.








왼쪽 이미지는 전체 디자인 이미지이고 오른쪽 이미지는 실제로 웹사이트에 들어갔을 때 보이는 이미지이다.
상단 바는 고정으로 왼쪽에는 클릭 시 메인화면으로 연결되는 로고가 있고 오른쪽에는 각각 사이트를 소개하는 페이지로 연결되는 ABOUT 링크와 사용자가 나에게 메일을 보낼 수 있는 페이지로 이동하는 CONTACT 링크, 그리고 이 블로그로 연결되는 BLOG링크가 있다. 그리고 페이지 아래쪽에는 하단 바로 내가 만들었다는 나름의 각인이 담겨있는 바를 만들고 싶었다. 모든 페이지에 넣고 싶었지만 데일리 체크리스트 페이지, 새로운 도전 페이지, 도전 달력 페이지에서 약간의 문제가 있어 빼놓은 상태이다. (이 문제를 훗날 해결해서 꼭 넣을 수 있기를 희망한다. 꼭!)
이밖에도 이미지를 아직 첨부하지 않은 도전 달력 페이지와 여분의 페이지가 있다.
너무 활기찬 컬러와 이미지를 넣으면 약간 건강과 좋은 삶을 강요!!!! 하는 느낌이 들까 봐 침착한 이미지로 만든다는 게 조금 편안하고 사무적인 분위기가 되어버린 감이 있지만 그래도 편안한 이미지는 좋다. 도전이라는 것은 금방이고 쉽게 실패할 수 있는 것이고 나의 사이트의 정체성은 성공에 의의를 두기보다는 끊임없는 도전에 의의를 두고 있기 때문에 혹시나 사용자가 도전에 실패하더라도 혹은 오래간만에라도 편하고 쉽게 다시 찾을 수 있는 사이트로 만들고 싶다.
1.5의 기간: ~2020.06.16

구체적인 API 설계에 돌입했다.
클라이언트에서 ajax를 통해 어떻게 데이터를 보낼 것인지에 대한 설계이다.
이쯤 되면 프로젝트를 한다는 것은 계획이 반 인 것 같다.ㅎㅎㅎㅎ 그래도 구체적인 계획을 세워야 코드를 짤 때 헤매지 않고 정확하고 빠르게 일이 진행될 수 있다. 실제로 이 과정을 거치면서 내 머릿속에 어지럽게 흐트러져있는 데이터의 개념들이 차근차근 정리되는 느낌이라 한결 완성에 더 가까워진 느낌이 들었다.
'웹개발 > 프로젝트 - 66Days' 카테고리의 다른 글
| <프로젝트 1> habbit tracker 웹페이지 만들기 - 6. 마무리 (0) | 2020.07.02 |
|---|---|
| <프로젝트 1> habbit tracker 웹페이지 만들기 - 5. 거의 완성단계 까지 (0) | 2020.06.30 |
| <프로젝트 1> habbit tracker 웹페이지 만들기 - 4. 본격적인 코딩 시작 (0) | 2020.06.25 |
| <프로젝트 1> habbit tracker 웹페이지 만들기 - 2. Todo List (0) | 2020.06.14 |
| <프로젝트 1> habit tracker 웹페이지 만들기 - 1. 기획 (0) | 2020.06.14 |

